How To Adjust Elegant Themes Div Building Gutter Settings

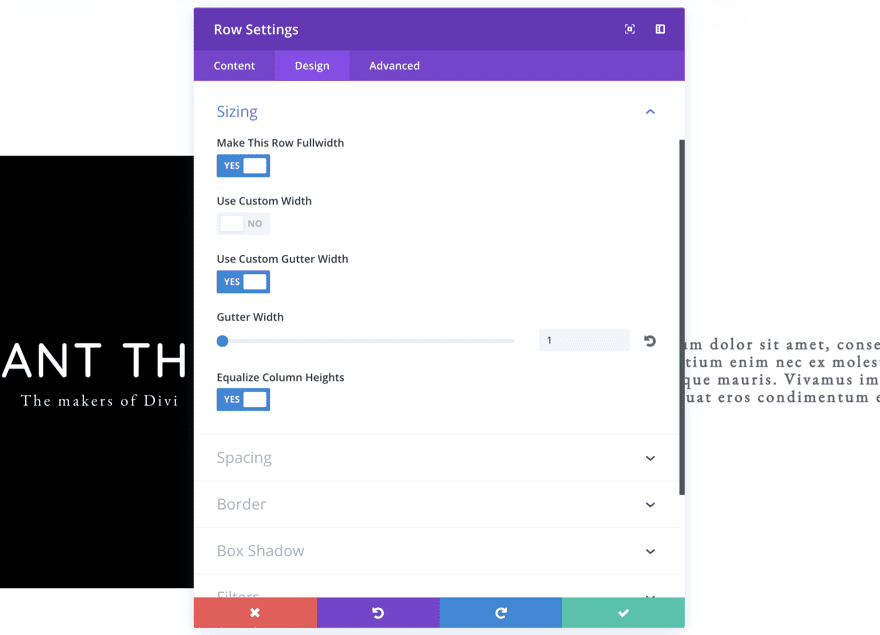
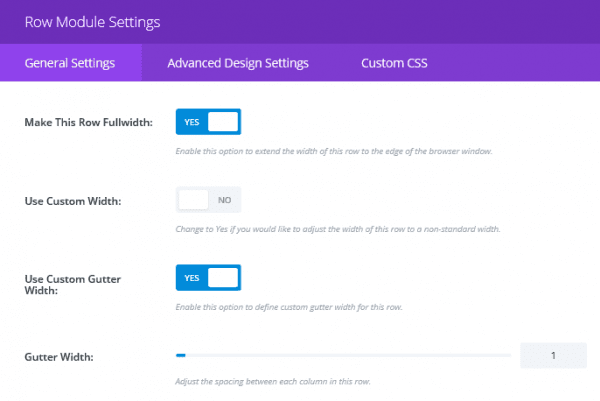
Next look for the general settings panel.
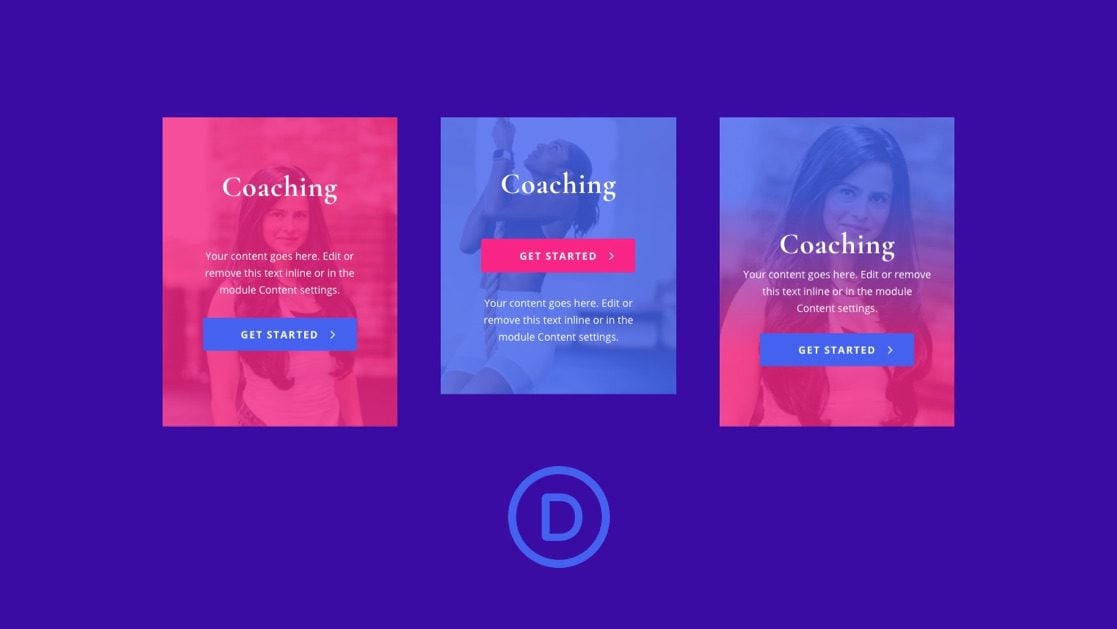
How to adjust elegant themes div building gutter settings. Change the look and feel of your buttons to give your site a unique look. It is difficult to adequately build a grid with correct margins on the fly. If you would like to adjust the padding of a specific column in your row you can do so here. In this video nathan b.
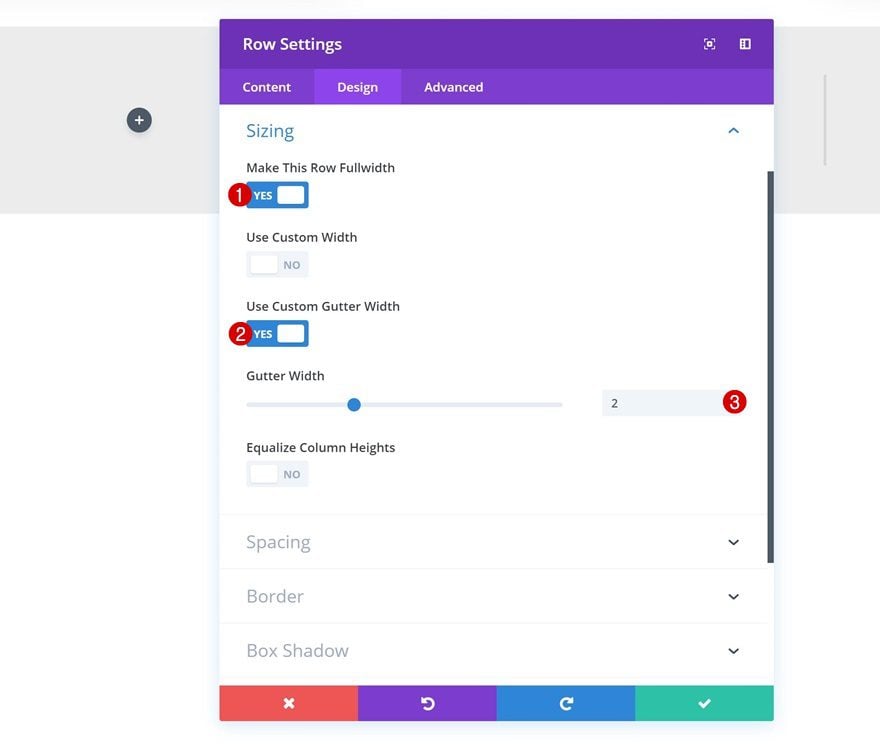
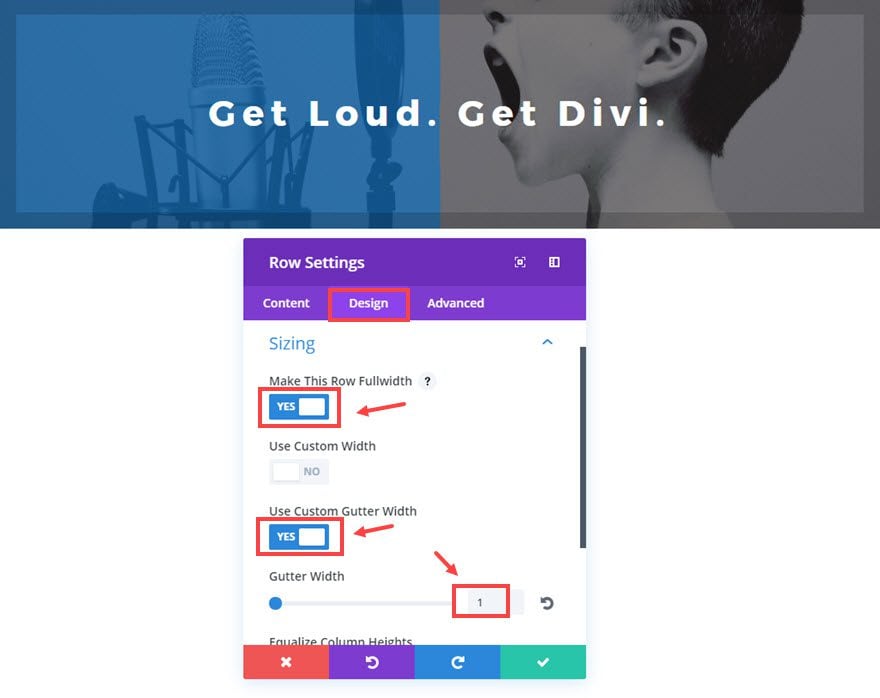
The layouts panel is where you can adjust various sizing and spacing options for your website. Use custom gutter. Including staggered image. The chalk line should extend from the top left side of the gutter to the pencil mark you left.
Then upload a background image and blend the background color with the image using a blend mode. 701 600 customers are already building amazing websites with divi. Layout settings typography and background. It should run at a consistent speed down the gutter to the downspout.
Click the panel to open up the relevant settings and begin customizing. Adjusting divi button styles in the theme customizer. Adjust sizes and margins for specific devices such as tablets and smartphones. Start by adding a background color.
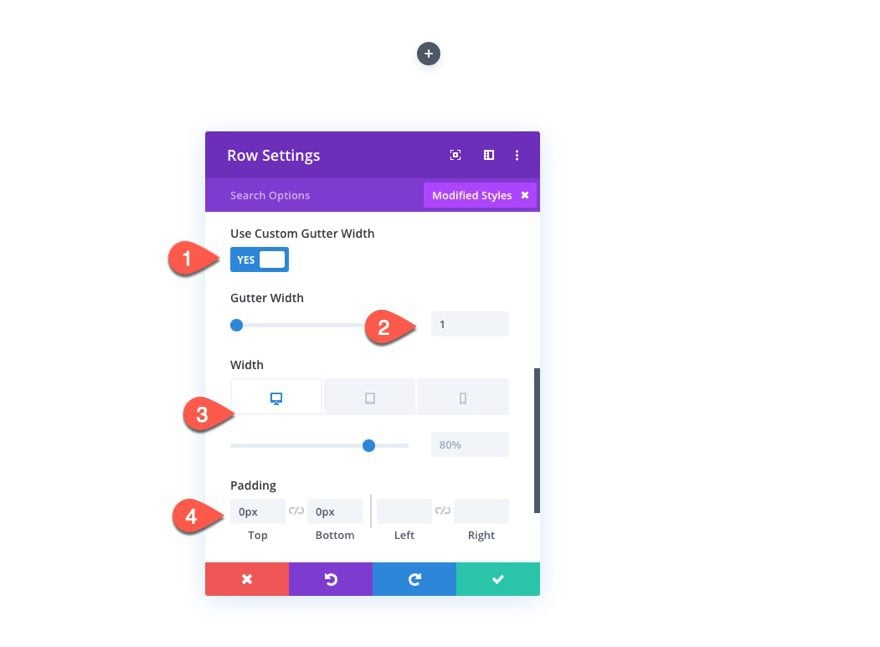
Go to the row settings then go into each column to the advanced tab custom css main element. Pull the end of the gutter free from the downspout if needed. Before adding any modules we re going to modify the row settings. To check the slope of your gutters you ll need a ladder tall enough to safely get to your gutter and a one gallon bucket of water.
Go to the side of the gutter farthest from the downspout and pour the water in. If you would like to adjust the margin of a specific column in your row you can do so here. This guide will help you adjust the gutter height. Obviously you will need to change the 10 to suit your needs.
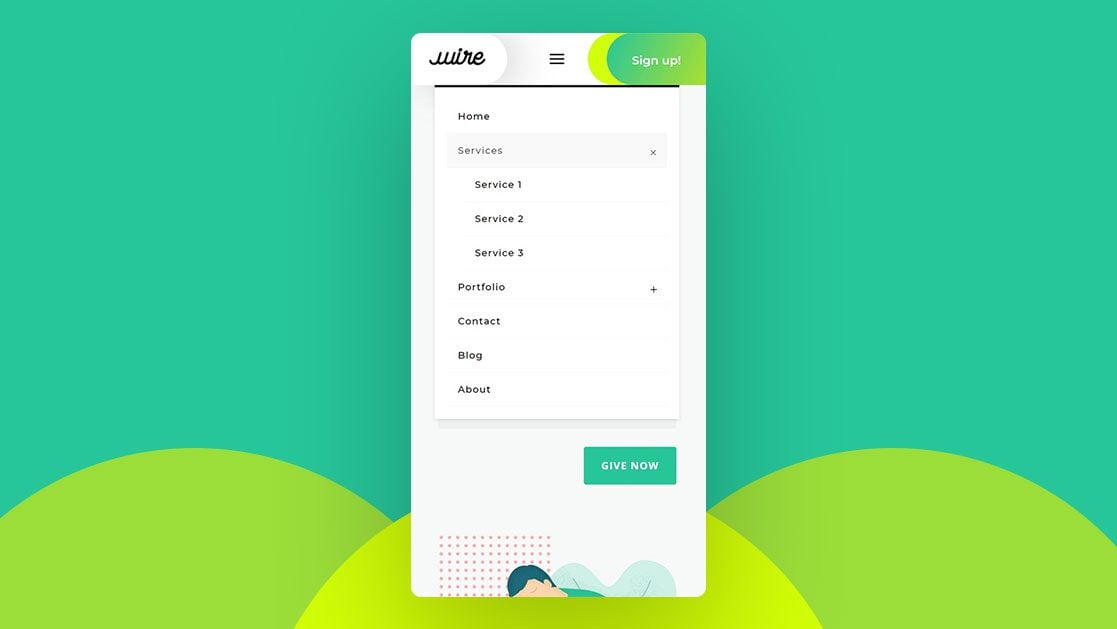
Weller shows you how to use divi s built in advanced design settings to achieve beautiful layouts without ever having to touch a line of code. Using the divi mobile customizer settings. The advanced settings css id. Snap a chalk line to mark along the top of the gutter.
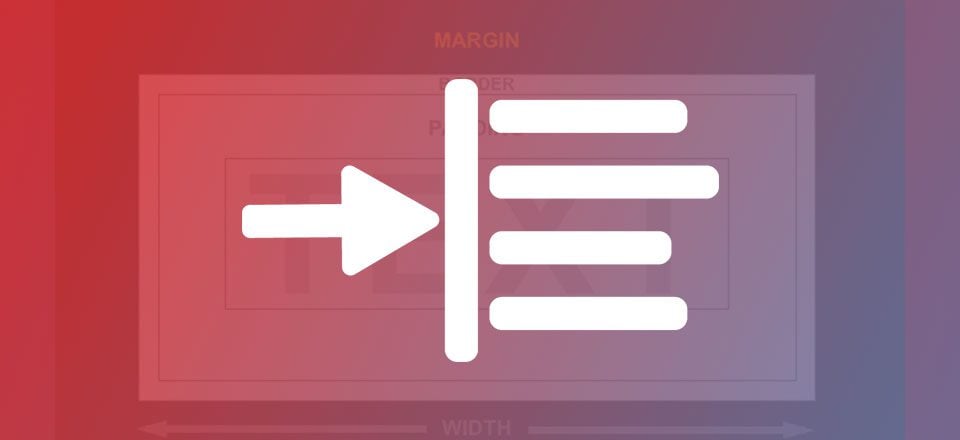
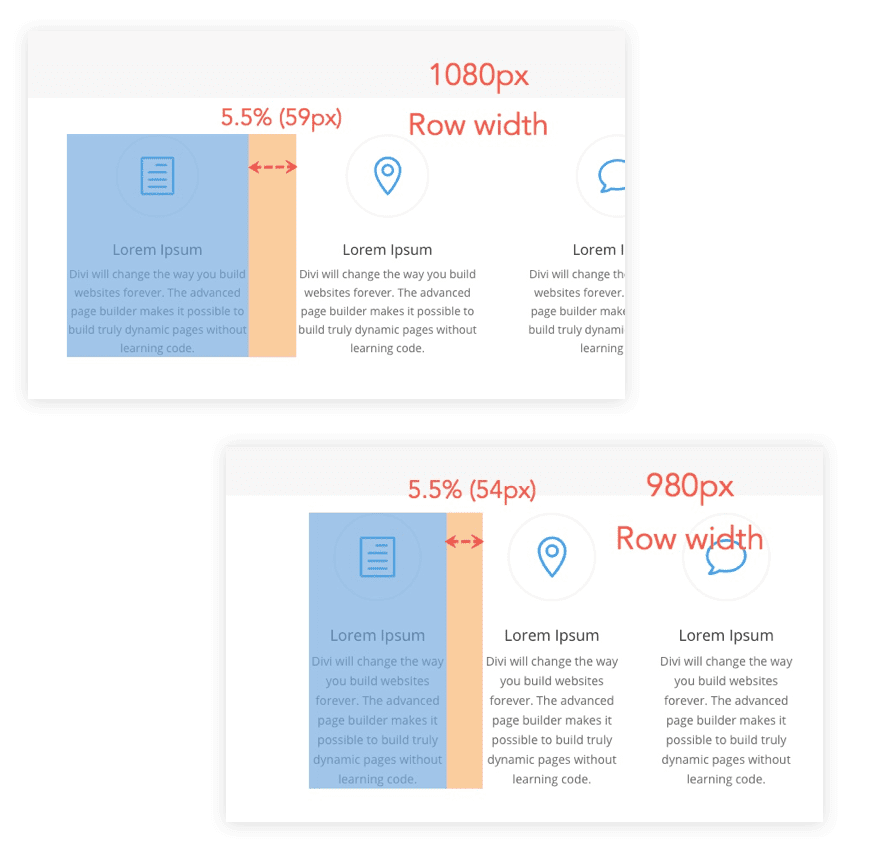
Gutter width is just a fancy term for the margin between columns within a row. It helps ease the pain for spacing out columns evenly. That is why divi has the gutter width option for each row. If you would like to adjust the margin of the row you can do so here.